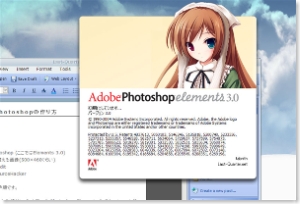
PCの性能アップによって昔ほど気にはならなくなったPhotoshopの起動時間。それでもやっぱりちょっとはかかってしまいますよね。毎回表示されるスプラッシュ画像。どうせならもっさりしたおっさんの絵じゃなくて(おい)、ちょっとの時間でもハァハァしたい!という奇特な人(おもに俺)はPhotoshopをハックして萌えるPhotoshopにしてしまいましょう!ちょっとの手間で快適Photoshop生活! ・・・・とかどうとか ( ´ω`)
用意するもの
- Photoshop (ここではElements 3.0)
- 差し替える画像(500×460ぐらい)
- ResEdit
- ResourceHacker
一応ご注意
念のために言っておきますけど、以下は完全に無保証ですのでPhotoshopがぶっ壊れても怒らない人だけチャレンジしてください。
あと、書き換え対象のファイルがPhotoshopのバージョンによって変わります。以下の「PSArt.dll」はElements 3.xの場合ですので、他のバージョンの人は同じファイルを触っても出来ないかもしれないのでご注意を。
では、改造してみよう
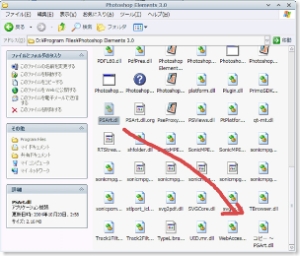
1.何はともあれ改造前にバックアップ。Photoshop ElementsインストールフォルダにあるPSArt.dllをコピーしてバックアップしておきます。例え壊れても最悪再インストールすればなんとかなるでしょうけど、まぁそうなると面倒くさいと思うので ( ´ω`)
2.TGT SoftのサイトからDownload->RESEDITでResEditの最新版を拾ってきてインストール。こいつで先のPSArt.dllからスプラッシュ画像を抽出します。
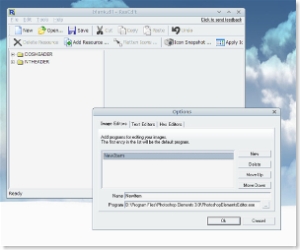
3.ResEditを起動して、まずは画像の編集に使うツールを設定。Tool->OptionでImageEditorを設定。好きな画像エディタを設定してください。もちろんPhotoshopも可。
4.いよいよ編集、PSArt.dllをOpenします。PNGFの「EL_SPLASHART_J.PNG」。こいつがスプラッシュ画像の本体です。
5.画像の上にある「Edit」を押すと、3.で設定した画像エディタで開きます。
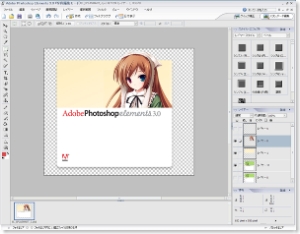
6.ここで心のままに編集!PNGフォーマットなので画像の周辺部分は透過されます。この部分にも画像が配置できるので、↓のように枠からはみ出したような感じもOK。

(絵はてんまそさんからお借りしました。感謝 ><)
7.好きな名前でPNGとして保存します。保存したらエディタは閉じてしまってかまいません。
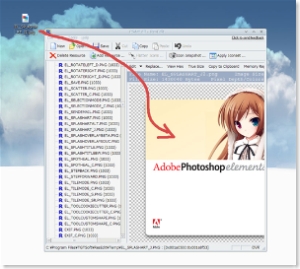
8.ResEditの方は4.の状態で元スプラッシュ画像が開いたままになっているはずです。このままするするっと保存したPNGをドラッグすると差し替えが出来る・・・・・のですが、ここでひとつ問題発生。どうにもResEditがPNGリソースの保存に対応していない(?)っぽくて、Saveする時にエラーが出てしまいます。一応表示の確認ぐらいは出来ますが、保存できないとしょうがないのでこのまま保存せずにResEditを閉じます。
9.ResEditが差し替えに使えないので、ここからResource Hackerの力を借ります。Resource HackerのホームページからDownloadしましょう。「Japanese」があるので「俺は英語じゃなきゃやだ!」と言うこだわり人でなければとりあえず日本語版が良いでしょう。
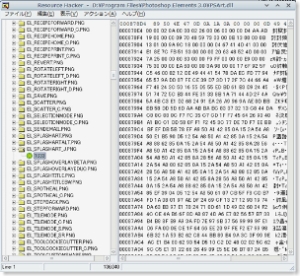
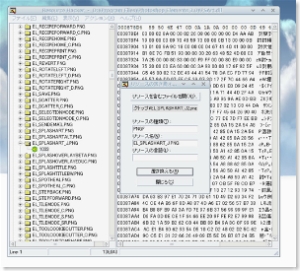
10.Resource Hackerを起動したらファイル->開くでPSArt.dllを開きます。で、4.と同じようにPNGFの「EL_SPLASHART_J.PNG」の1033を選択。なにやら不可解な記号の羅列が表示されますね。
11.アクション->その他のリソースを置き換える、で差し替えをします。リソースを含むファイルを開く、で編集したPNGファイルを選択。リソースの種類には「PNGF」、リソース名には「EL_SPLASHART_J.PNG」を指定します。
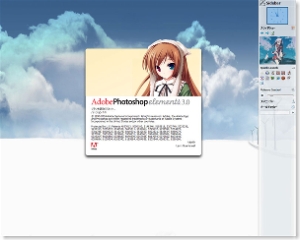
12.置き換えるボタンを押すと、差し替え完了!最後にファイル->保存するで上書き保存して完成です。Photoshopを立ち上げると・・・
わはー ヽ( ´∀`)ノ
もし変わらないぜ!という人が居たら、編集でPhotoshopを立ち上げたときにDLLをロードしっぱなしになってるとかそんな感じかもしれないので、Windowsを










作り方
本日は「作り方」をキーワードに、ハンドメイドにチャレンジ、あるいはオリジナルであることに着目しているサイトを、ピックアップしてみようかと思います。